Headless WordPress & Astro
WordPress é um sistema de gerenciamento de conteúdo que dispõe de seu próprio frontend, mas que também pode ser usado como CMS headless para fornecer conteúdo ao seu projeto Astro.
Integrando com Astro
Seção intitulada Integrando com AstroWordPress vem com uma WordPress REST API embutida para conectar seus dados WordPress com Astro. Você pode instalar opcionalmente WPGraphQL em seu site para usar GraphQL.
Pré-requisitos
Seção intitulada Pré-requisitosPara começar, você precisa ter o seguinte:
- Um projeto Astro - Se você ainda não tem um projeto Astro, nosso Guia de Instalação fará você construir um projeto o quanto antes.
- Um site WordPress - A API REST do seu site é
[SEU_SITE]/wp-json/wp/v2/e está disponível por padrão em qualquer site WordPress. Também é possível configurar WordPress em um ambiente local.
Configurando Credenciais
Seção intitulada Configurando CredenciaisSua WordPress REST API está disponível para obter dados sem qualquer autenticação por padrão. Isso não permite que os usuários modifiquem seus dados ou as configurações do seu site, e permite que você use os dados em seu projeto Astro sem qualquer credencial.
Você pode escolher exigir autenticação se necessário.
Obtendo Dados
Seção intitulada Obtendo DadosObtenha dados do seu WordPress através da sua URL REST API única e da rota para o seu conteúdo. (Para um blog, isso seria comumente posts.) Então, você pode mostrar as propriedades dos seus dados utilizando a diretiva set:html={} do Astro.
Por exemplo, para mostrar uma lista de títulos de post e seu conteúdo:
---const res = await fetch("https://[SEU-SITE]/wp-json/wp/v2/posts");const posts = await res.json();---<h1>Astro + WordPress 🚀</h1>{ posts.map((post) => ( <h2 set:html={post.title.rendered} /> <p set:html={post.content.rendered} /> ))}A WordPress REST API inclui parâmetros globais como _fields e _embed.
Uma grande quantidade de dados está disponível para você através dessa API, então você pode querer obter apenas alguns campos. Você pode restringir a sua resposta ao adicionar o parâmetro _fields na URL da API, por exemplo: [SEU-SITE]/wp/v2/posts?_fields=author,id,excerpt,title,link
A API também pode retornar conteúdo relacionado ao seu post, como um link para o post acima, ou para os comentários do post. Você pode adicionar o parâmetro _embed na URL da API, (e.g. [SEU-SITE]/wp/v2/posts?_embed) para indicar ao servidor que a resposta deve incluir estes recursos embutidos.
Construindo um blog com WordPress e Astro
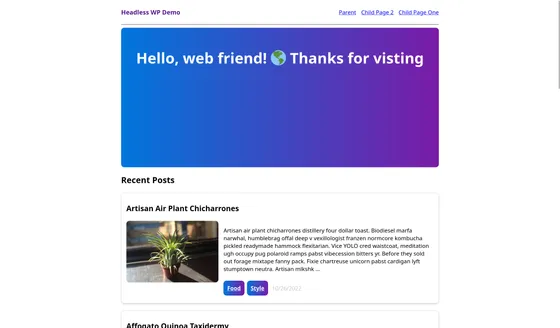
Seção intitulada Construindo um blog com WordPress e AstroEste exemplo obtém dados da API pública do WordPress https://norian.studio/dinosaurs/. Este site WordPress armazena informação sobre dinossauros individualmente sob a rota dinos, assim como um blog armazenaria seus posts individuais sob a rota posts.
Este exemplo mostra como reproduzir esta estrutura de site no Astro: uma página índice que lista os dinossauros com links para páginas de dinossauros individuais geradas dinamicamente.
Para usar Custom Post Types (CPT) na sua API WordPress (não apenas post e page), você precisará configurá-las em seu painel WordPress ou adicionar suporte REST API para Custom Content Types no WordPress.
Este exemplo obtém dados de um site WordPress cujo qual tipos de conteúdo já foram configurados e expostos para a API REST.
Mostrando uma lista de posts WordPress
Seção intitulada Mostrando uma lista de posts WordPressA página src/pages/index.astro lista cada dinossaurp, com uma descrição e link para uma página própria.
Diretóriosrc/
Diretóriopages/
- index.astro
Diretóriodinos/
- [slug].astro
- astro.config.mjs
- package.json
A chamada para a API retorna u objeto que inclui as propriedades:
title.rendered- Contém o HTML do título do post.content.rendered- Contém o HTML do conteúdo do post.slug- Contém o slug do post. (Isso fornece o link para as páginas de dinossauro individuais geradas dinamicamente.)
---import Layout from "../layouts/Layout.astro";
let res = await fetch("https://norian.studio/wp-json/wp/v2/dinos");let posts = await res.json();---<Layout title="Dinos!"> <section> <h1>Lista de Dinossauros</h1> { posts.map((post) => ( <article> <h2> <a href={`/dinos/${post.slug}/`} set:html={post.title.rendered} /> </h2> <Fragment set:html={post.content.rendered} /> </article> )) } </section></Layout>Usando a API WordPress para gerar páginas
Seção intitulada Usando a API WordPress para gerar páginasA página src/pages/dinos/[slug].astro gera uma página dinamicamente para cada dinossauro.
---import Layout from '../../layouts/Layout.astro';
const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}`);let [post] = await res.json();
// getStaticPaths() é exigido para sites Astro estáticos.// Se usar SSR, você não precisará dessa função.export async function getStaticPaths() { let data = await fetch("https://norian.studio/wp-json/wp/v2/dinos"); let posts = await data.json();
return posts.map((post) => ({ params: { slug: post.slug }, props: { post: post }, }));}---<Layout title={post.title.rendered}> <article> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Retornando recursos embutidos
Seção intitulada Retornando recursos embutidosO parâmetro _embed instrui o servidor a retornar recursos (embutidos) relacionados.
---const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}&_embed`);let [post] = await res.json();---A propriedade _embedded['wp:featuredmedia']['0'].media_details.sizes.medium.source_url é retornada, e pode ser usada para mostrar a imagem destacada em cada página de dinossauro. (Substitua medium com o tamanho de imagem que deseja.)
<Layout title={post.title.rendered}> <article> <img src={post._embedded['wp:featuredmedia']['0'].media_details.sizes.medium.source_url} /> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Publicando seu site
Seção intitulada Publicando seu sitePara lançar seu site visite o nosso guia de deploy e siga as instruções para o seu fornecedor de hospedagem preferido.
Recursos da Comunidade
Seção intitulada Recursos da Comunidade- Construindo um site Astro com WordPress como CMS Headless por Chris Bongers.
- Construindo Astro x WordPress pelo vídeo de Ben Holmes.
- Construindo um Headless Wordpress com Astro por Jeff Everhart.
- Astro e WordPress como uma API por Darko Bozhinovski.
Sites em Produção
Seção intitulada Sites em ProduçãoOs seguintes sites utilizam Astro + WordPress em produção:
- Soft Hard System por Rafid Muhymin Wafi — código-fonte no GitHub
- Dinos! por Anindo Neel Dutta — código-fonte no GitHub